1. Teachable Machine 으로 모델 학습
12가지 종류의 동물을 이미지 분석 하기 위해 Teachable Machine을 이용하였다.
이미지 자료는 구글 확장 플랫폼인 download all image를 통해 직접 수집하였는데
데이터 샘플들 중 전처리가 필요한 이미지들이 있어 삭제 하였다.
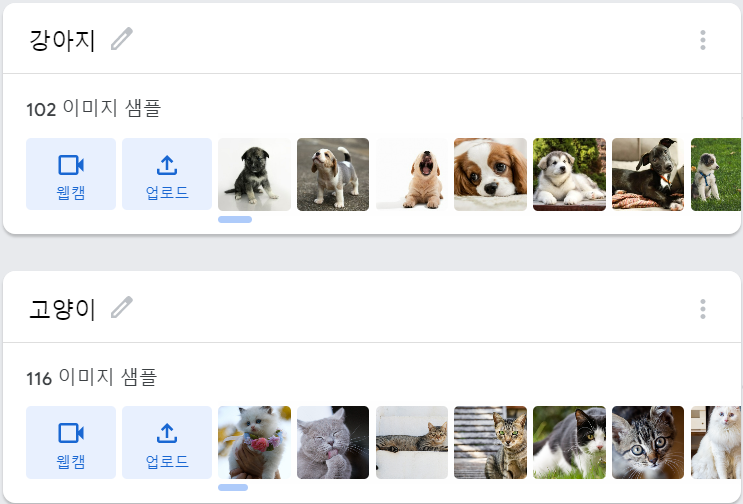
1. 샘플 당 100장 정도의 이미지를 분석

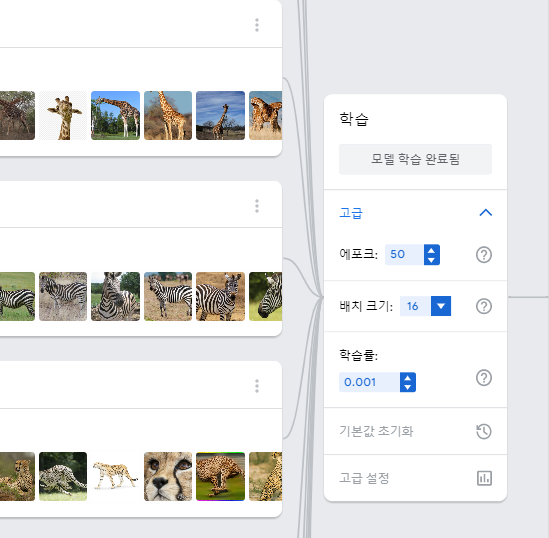
2. 위와 같이 모델을 생성하여 모델을 학습 시키기

3. 학습한 모델 내보내기 (Tensorflow.js)
웹페이지에 학습한 모델을 사용하기 위해 js형식의 코드를 내보내기
<div>Teachable Machine Image Model</div>
<button type="button" onclick="init()">Start</button>
<div id="webcam-container"></div>
<div id="label-container"></div>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@latest/dist/tf.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@teachablemachine/image@latest/dist/teachablemachine-image.min.js"></script>
<script type="text/javascript">
// More API functions here:
// https://github.com/googlecreativelab/teachablemachine-community/tree/master/libraries/image
// the link to your model provided by Teachable Machine export panel
const URL = "./my_model/";
let model, webcam, labelContainer, maxPredictions;
// Load the image model and setup the webcam
async function init() {
const modelURL = URL + "model.json";
const metadataURL = URL + "metadata.json";
// load the model and metadata
// Refer to tmImage.loadFromFiles() in the API to support files from a file picker
// or files from your local hard drive
// Note: the pose library adds "tmImage" object to your window (window.tmImage)
model = await tmImage.load(modelURL, metadataURL);
maxPredictions = model.getTotalClasses();
// Convenience function to setup a webcam
const flip = true; // whether to flip the webcam
webcam = new tmImage.Webcam(200, 200, flip); // width, height, flip
await webcam.setup(); // request access to the webcam
await webcam.play();
window.requestAnimationFrame(loop);
// append elements to the DOM
document.getElementById("webcam-container").appendChild(webcam.canvas);
labelContainer = document.getElementById("label-container");
for (let i = 0; i < maxPredictions; i++) { // and class labels
labelContainer.appendChild(document.createElement("div"));
}
}
async function loop() {
webcam.update(); // update the webcam frame
await predict();
window.requestAnimationFrame(loop);
}
// run the webcam image through the image model
async function predict() {
// predict can take in an image, video or canvas html element
const prediction = await model.predict(webcam.canvas);
for (let i = 0; i < maxPredictions; i++) {
const classPrediction =
prediction[i].className + ": " + prediction[i].probability.toFixed(2);
labelContainer.childNodes[i].innerHTML = classPrediction;
}
}
</script>
2. goormide을 사용하여 웹 페이지 구축
1. 프로젝트를 생성하고 모델 파일 불러오기
2. index.html파일 body부분을 이전 js코드로 복붙
3. preview 로 웹 페이지 확인
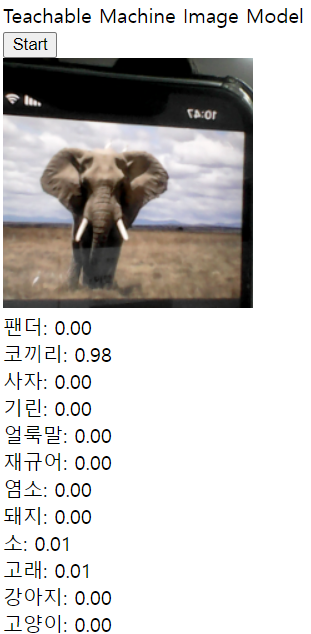
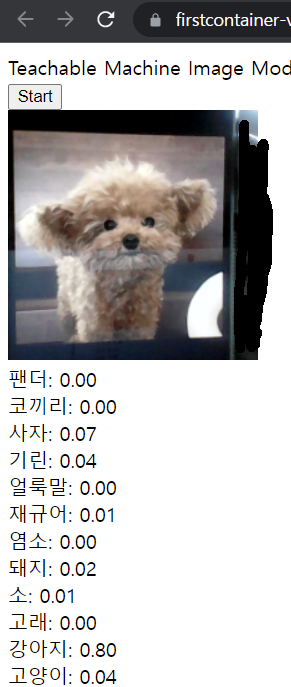
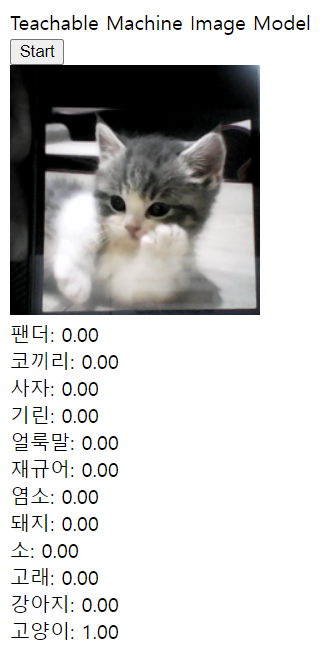
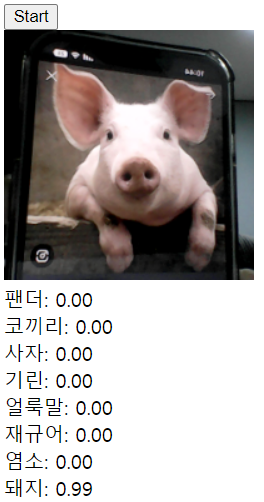
3. 웹캠에 동물 이미지를 보여주었더니?
- 강아지 사진

- 고양이 사진

ㄴㄴㄴㄴㄴㄴ 100%!!
- 이번엔 돼지 사진

- 마지막 코끼리